As the dominant interaction paradigm used throughout the world of eCommerce, faceted search provides a framework that supports the exploration and selection among thousands – if not millions – of diverse items. But sometimes faceted search needs to be combined with other types of UI control to provide alternative ways to view and organise content. In these cases, the interplay between the various components can be deceptively complex, and small details can make a significant difference to the overall user experience. In this post, we consider some of the issues and examine a number of design solutions.
Amazon and eBay provide two well-known examples of the use of faceted search in eCommerce. In each case, a cornerstone of their approach is to use a category selector as the first element in the faceted navigation menu. This conveys the diversity of items in the result set, and plays a vital role in clarifying the intent of vague or ambiguous queries (in this case, the term ‘silver’):


The user is invited to make a specific category selection, and, once this is completed, the facet is removed from view and replaced by category-specific submenus:

No surprises so far – after all, the default behaviour for single select facets is to be ‘refined away’ when no longer relevant. But hold that thought – it’s one we’ll return to later.
Managing diverse content
Sometimes the focus of the search experience is not so much on finding specific results but on exploring a wider selection of heterogeneous content types. We see this in eCommerce when product results are returned alongside associated content items such as customer reviews, buying guides, how-to videos and so on. A query for ‘LCD TV’ on retailer John Lewis, for example, returns results both for products and related articles as two separate lists:

Similarly, apple.com returns results for products, support and audio content, organised as three vertical lists:
Such distinctions become even more pertinent for information or content-oriented sites, where the goal is not so much to guide users down a specific ‘funnel’ (e.g. to the shopping basket or checkout pages) but to encourage them to engage in further exploration and discovery. In these cases, understanding the different content types is fundamental to successful use of the site, so it makes sense to present them as an explicit element of the search experience. Reuters, for example, uses tabs to differentiate between news, blogs, video & pictures:
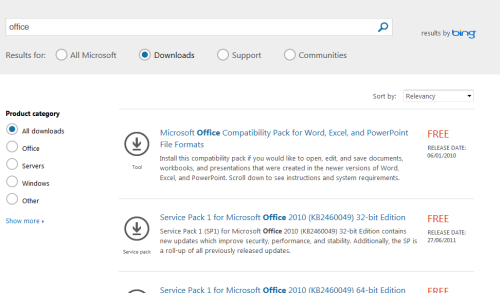
Similarly, Microsoft.com uses radio buttons to differentiate between downloads, support, communities and ‘all Microsoft’. (It’s likely that the latter is an aggregate of the other three, but in the absence of record counts, we cannot know for sure.)
Views and subcategories
An interesting thing starts to happen when we explore the four Microsoft categories. If you look closely, you’ll notice that downloads has its own faceted sub menu, in this case for ‘Product category’:
This is of course not entirely unexpected: it is well known that faceted search implementations can and should use precedence rules to trigger the display of secondary menus based on the current navigational context. In this instance, a precedence rule ensures that the submenu for product type is displayed only when category=downloads has been selected.
But this raises an interesting dilemma. As we discussed before, facets are, in principle, orthogonal dimensions that can be applied independently to a result set. Therefore, selecting and applying a value in one facet should update the overall result set, and with it the values currently available in other facets. Consequently, faceted navigation menus typically expand and contract to accommodate such changes. In the eBay and Amazon examples shown above, the category selector disappears when its work is done, to be replaced by secondary, category-specific submenus.
However, when we use tabs (or any other independent view control) to implement category selection, the dynamic changes entirely: in this context, does it really make sense for the categories to disappear once a selection is made? I explored this possibility in a recent design project, and demonstrated to stakeholders a prototype based on this approach. At first, no-one noticed anything unusual, focusing instead on the result content and to a lesser degree on the content of the submenus. But when I drew their attention to the specifics of the interaction, it was met with universal resistance. (Of course, they could have all been misinformed in this instance, but my instinct is their reaction would probably be shared by a number of end users too).
So we needed instead to find a solution in which the tabs could persist, yet behave consistently as further selections are made. But this raises a further question: if they are to persist, how should changes made in one view affect the others? Should selections apply universally across all tabs, or should the views remain independent, managing their own separate state?
It turns out that both approaches can be made to work. An example of the former can be found at TripAdvisor, where selecting a rating for hotels changes the number of matching B&Bs and speciality lodgings, and vice versa:
In fact, the user can continue making selections to the point where the results in the other views can become zero. In this respect, the tabs are behaving like a kind smart dead end exclusively for categories: visible, but zeroed out and disabled:
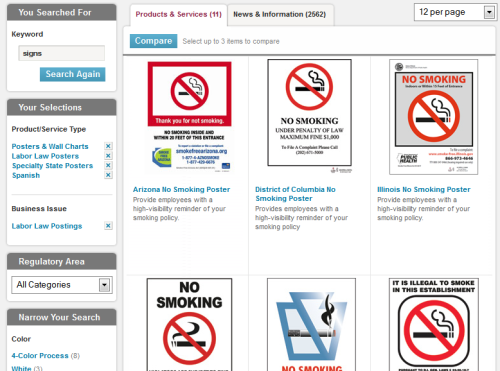
An example of the converse approach can be found at JJ Keller, where a search for ‘signs’ produces a set of 1,216 products and services and 2,562 news and information results, with the former displayed by default:
Each view maintains its own navigational state, so that refinements made in one have no effect on the other. For example, selecting specific values for product/service type, business issue or colour have no effect on the news & information results:
Aggregate views
Though they run counter to conventional facet behaviour, both the previous approaches allow tabs to persist alongside regular faceted menus, and the navigational state to propagate to other views in a relatively consistent manner. But there’s another issue to consider: under what circumstances is it advisable to show an aggregate (or ‘all results’) view? In the examples above, Microsoft uses one, but the others don’t. Is this a principled design decision? If so, based on what criteria?
One criterion might be the transparency of the categories. For example, if they are relatively self-explanatory and mutually exclusive, then an aggregate view would probably add little value. Conversely, if the categories are ambiguous or potentially overlapping to the extent that the user may be unsure which one to select (e.g. ‘downloads’ vs. ‘support’ vs. ‘communities’), then an aggregate view can provide a convenient workaround.
Either way, an aggregate view needs to be consistent with the others. This means that thought should be given to exactly which faceted submenus it includes, which depends in turn on the dimensions that the categories share. In practice, these can be very few, particularly for enterprise search applications where the metadata is often noisy or incomplete. In this respect, both Amazon and eBay present unrealistic but instructive examples, in that they present a kind of aggregate view by default (at least until a category is selected). eBay is fortunate in that a handful of generic properties such as Condition, Price, Location, etc. are shared by most items, and these can be used to populate the initial view (along with the category selector itself). Amazon takes a slightly different approach and displays a selection of facets from the various sub categories, e.g. author (for books), metal (for jewellery), etc. The inevitable consequence of this is that selecting a value from any of these facets indirectly refines away all the other categories. This outcome may be undesirable for some users, but if it gets others more quickly down the conversion funnel, then it is may be in some sense achieving its goal.
Summary and best practices
One of the great strengths of faceted search is its simplicity: by presenting navigational choices as options in a menu, users can seamlessly navigate and explore complex information spaces. But when these elements are combined with other UI components and views, the interaction can become surprisingly complex. In this post we’ve reviewed some of the key design decisions and outlined a number of alternative solutions.
Basic principles
- Don’t just guess the user’s intent. Clarify, then refine.
- To encourage exploration, use layout elements (e.g. separate lists) for different content types
Diverse content
- For information or content rich applications, consider using different views to articulate the diversity of content types
- Provide a suitable control to switch between views
Views and subcategories
- Use precedence rules to trigger the display of secondary menus based on the current navigational context
- If views are to persist, ensure that they behave consistently as further selections are made, using either:
- a common navigational state, in which selections apply across all views, or
- independent states for each view
- Update the record counts accordingly
Aggregate views
- If the categories are ambiguous or potentially overlapping, consider providing an aggregate view
- Consider which facets would be shared by items in an aggregate view. In practice, for enterprise search applications, these could be few or none.
- If using a mix of facets from the various categories, be mindful that this may lead to other categories being indirectly refined away